David Sprankle
designer, developer, logician
Design is proactive problem solving
With a decade of experience in both agency and in-house environments, and with a long-standing foundation in technical support, I've built a passion for functional art, beautiful code, and plain ol' common sense. Let me show you below.
Case Study: UI/UX @ Files.com
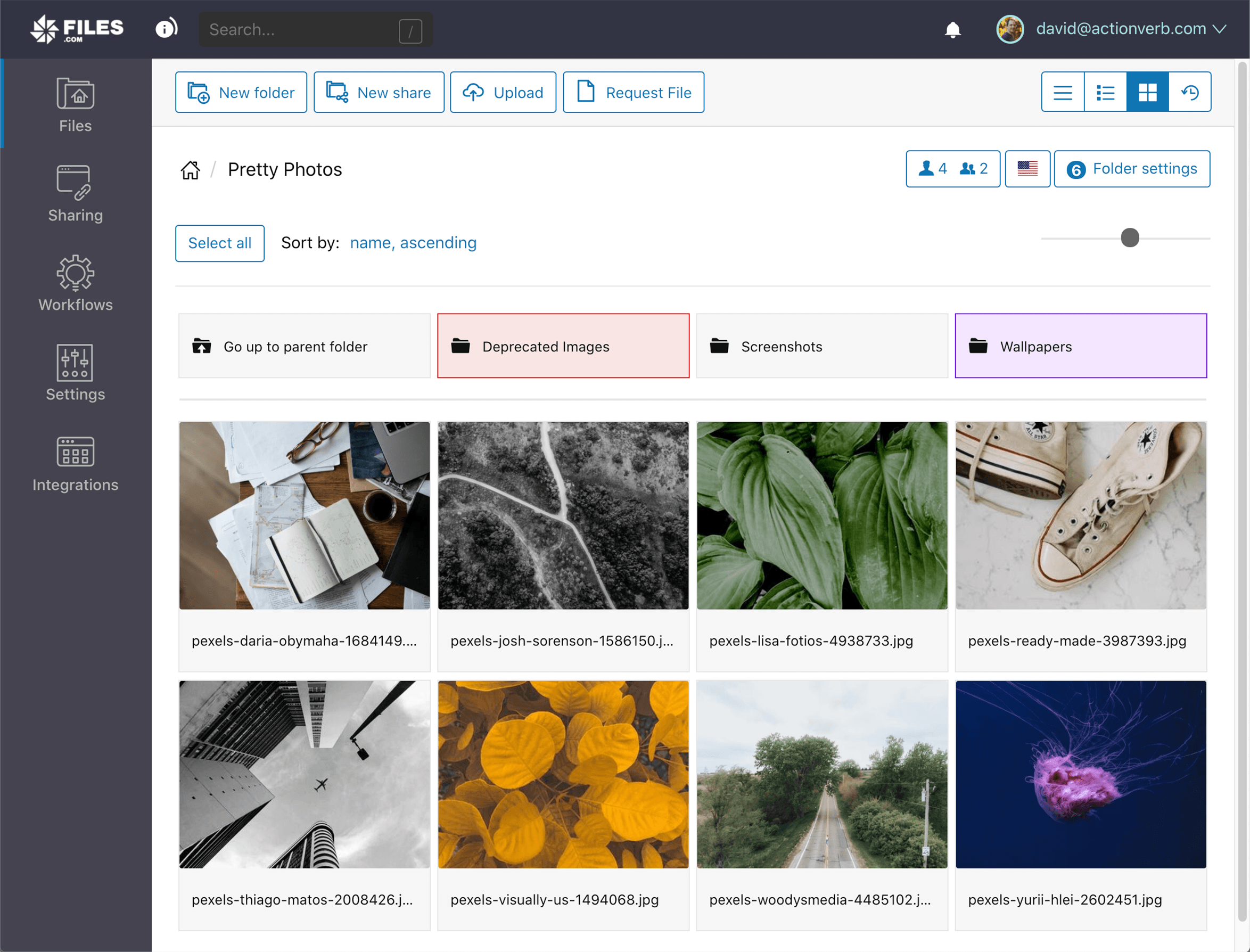
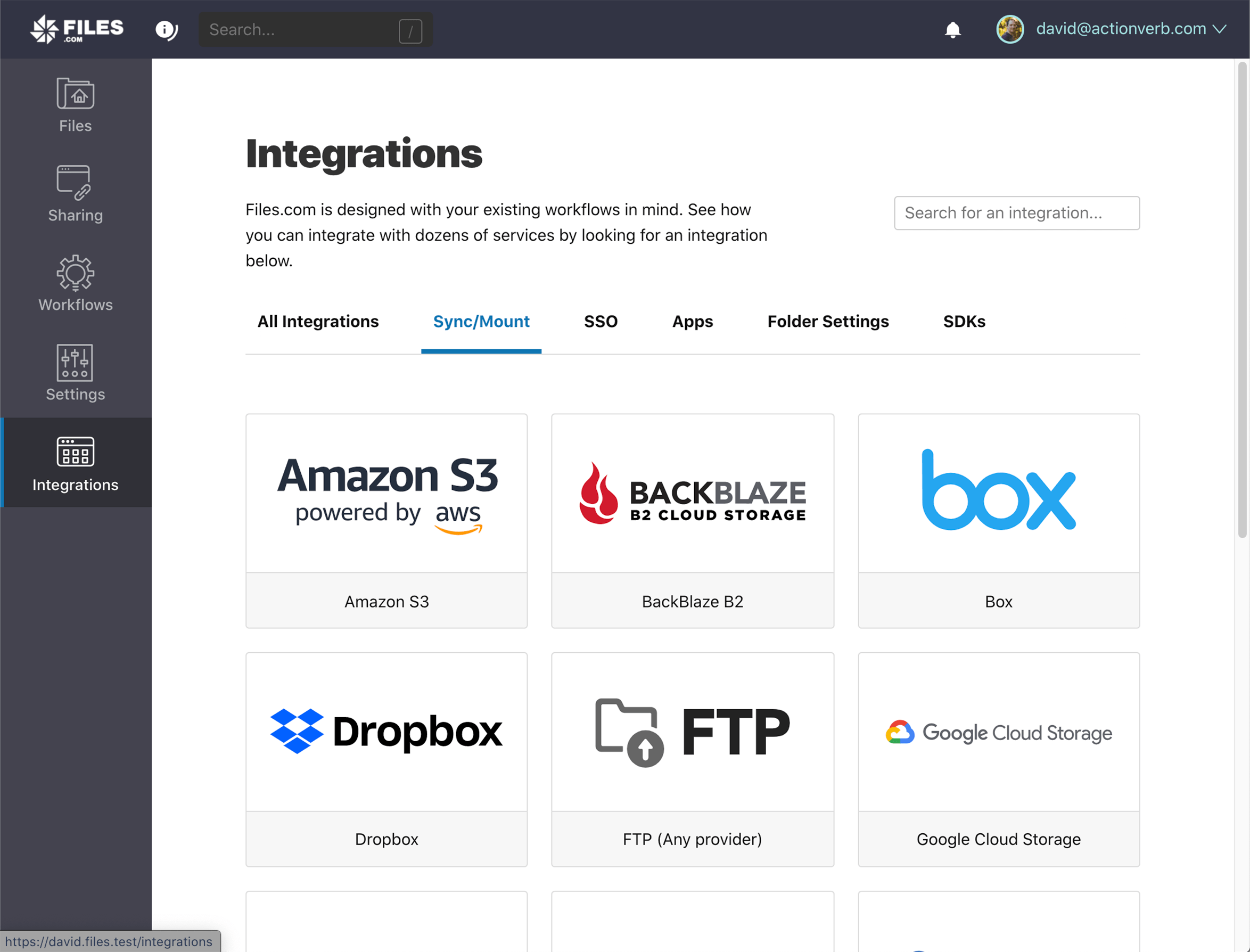
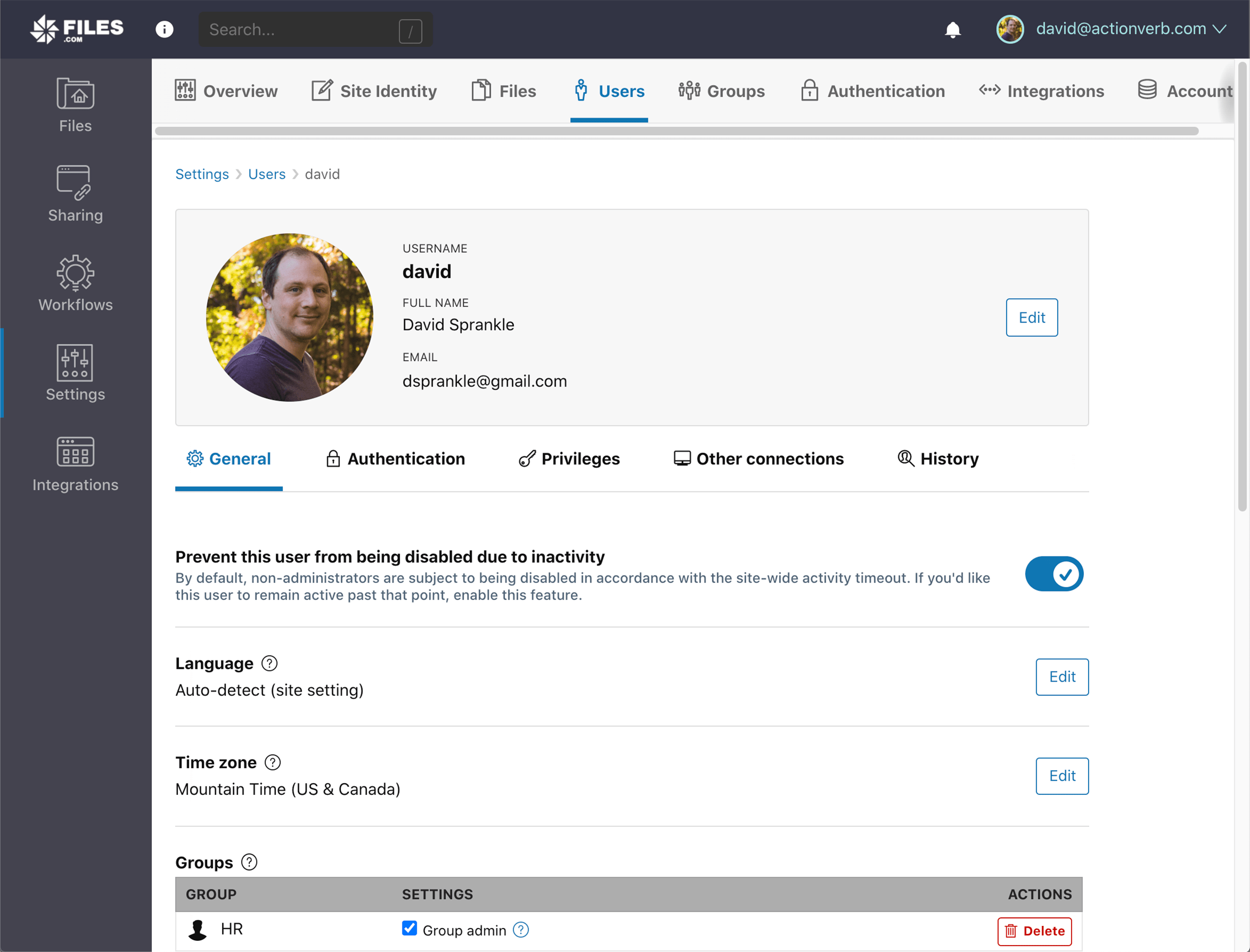
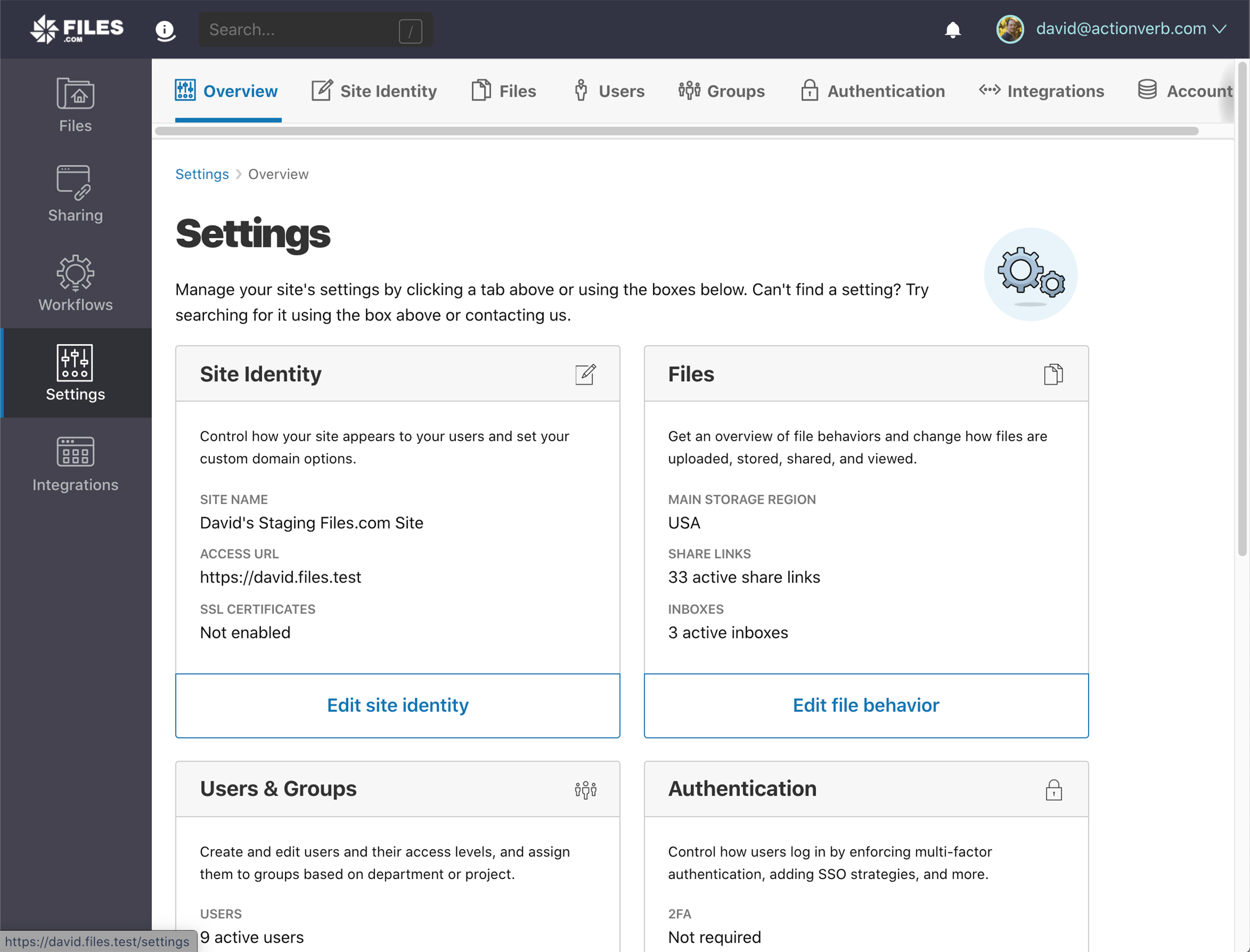
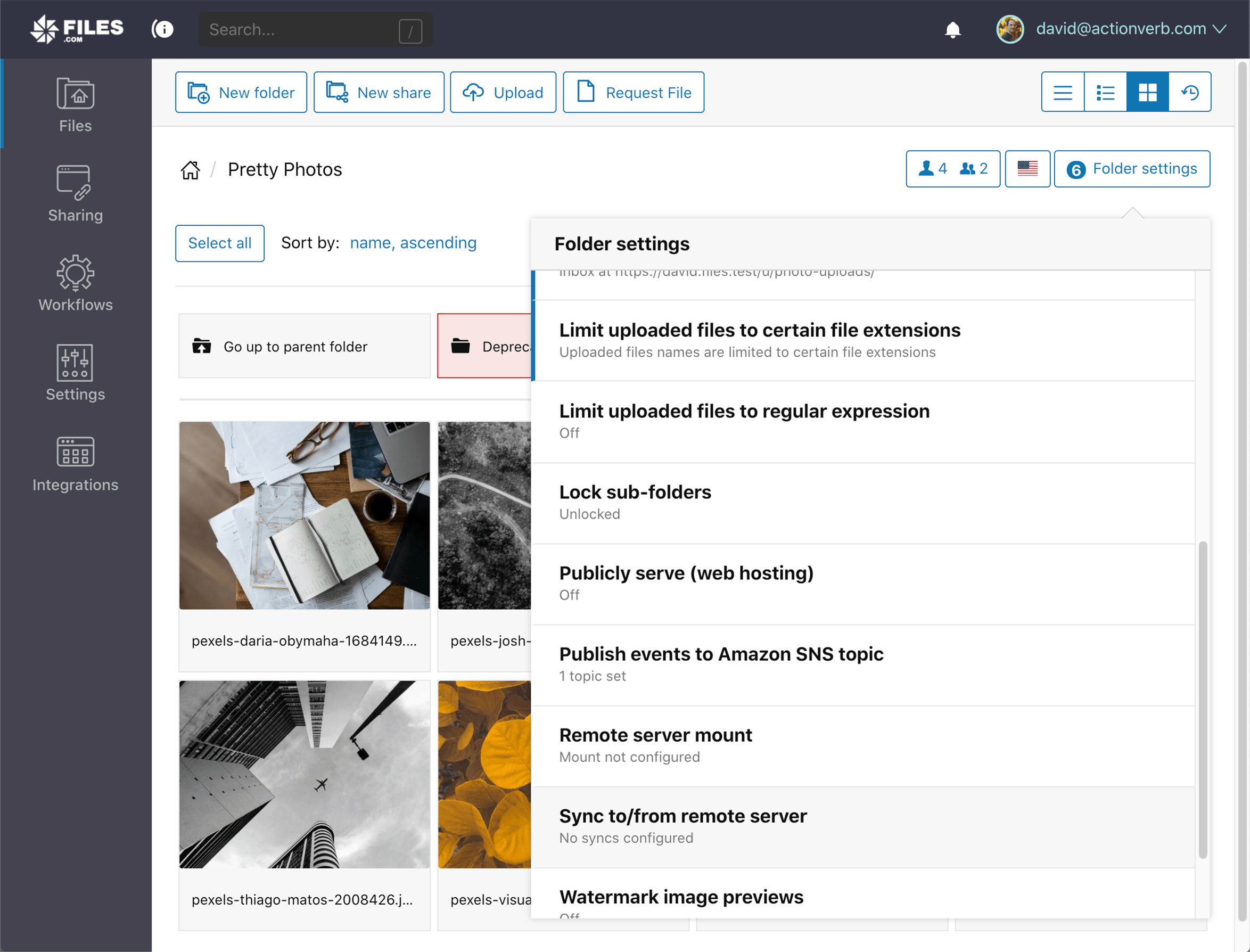
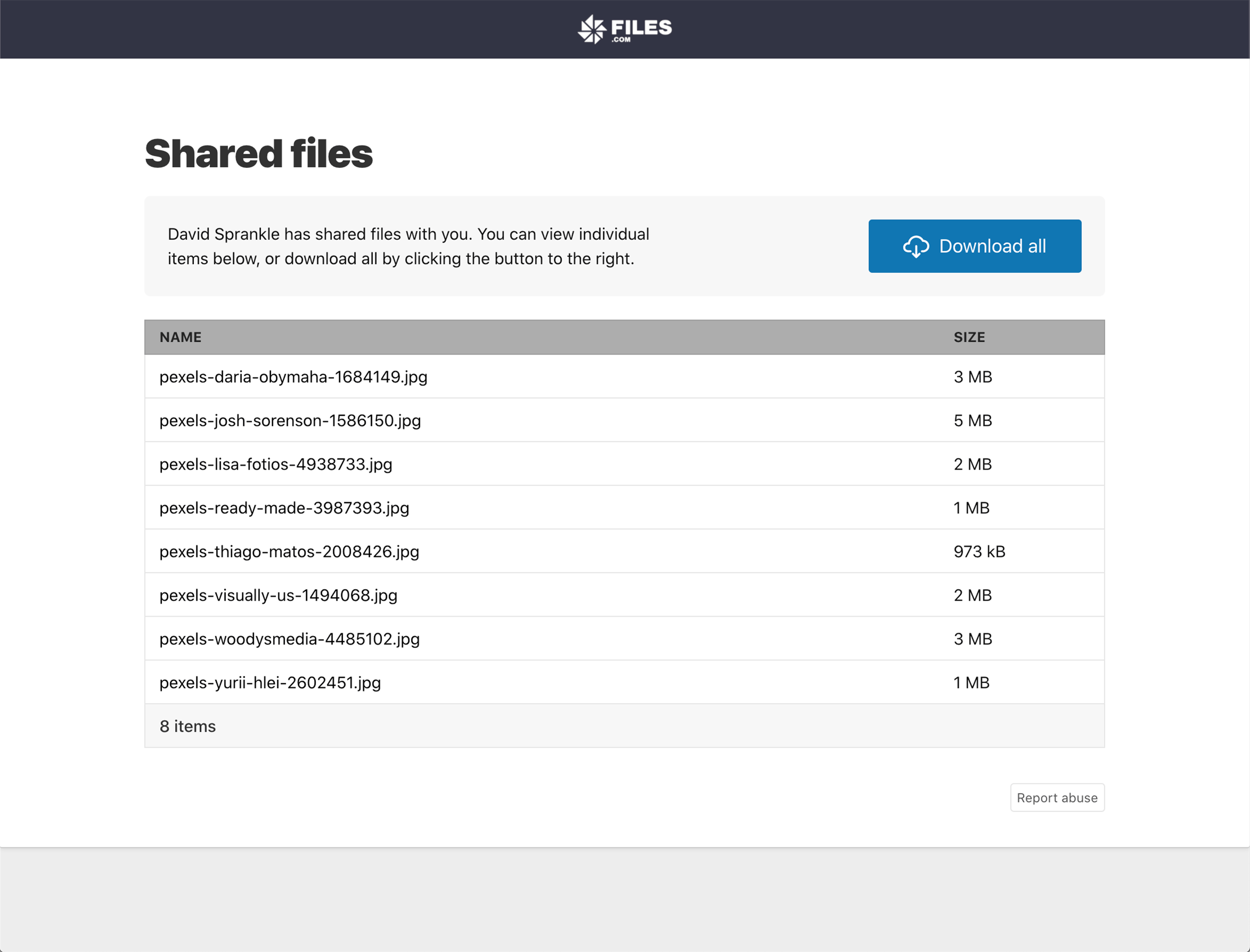
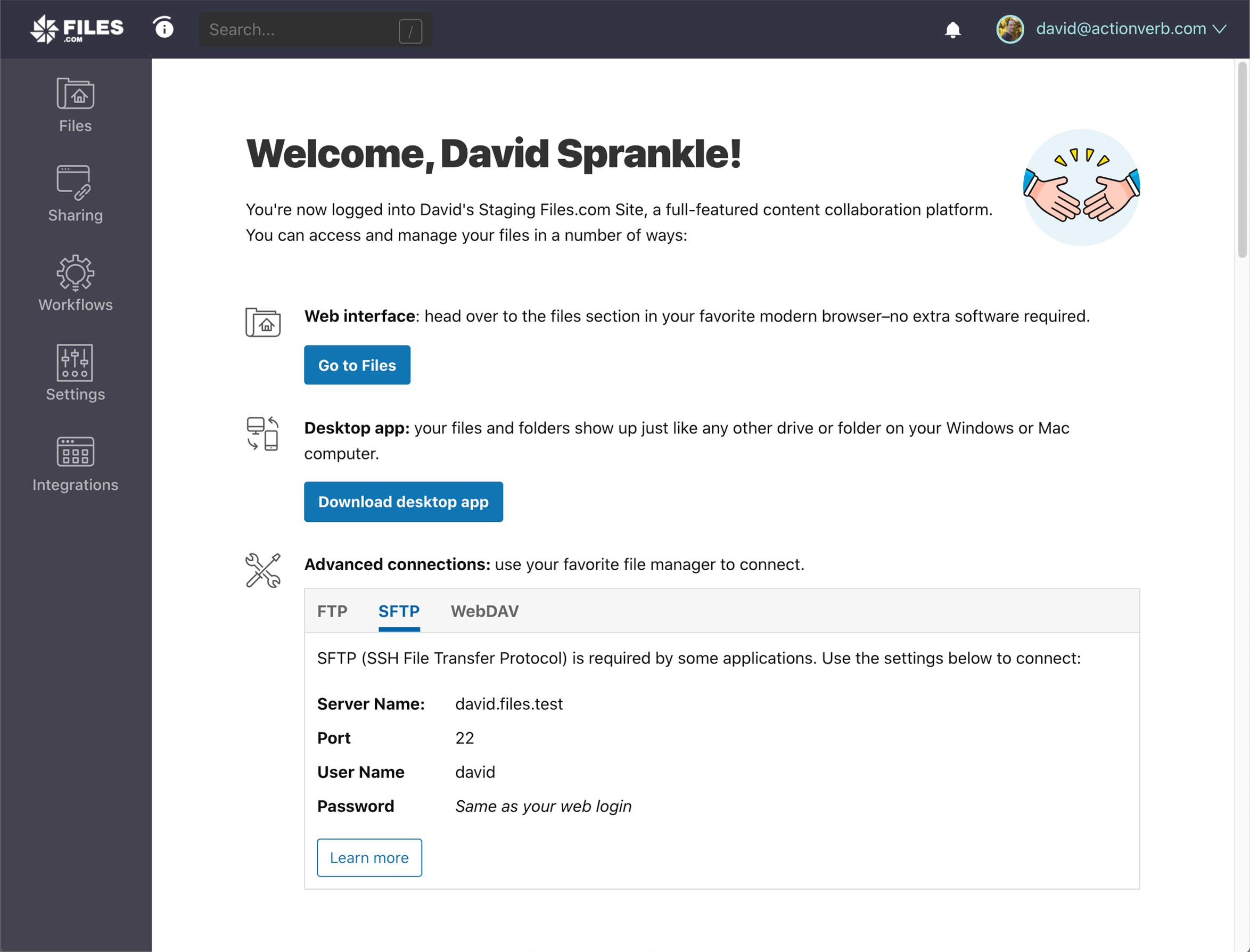
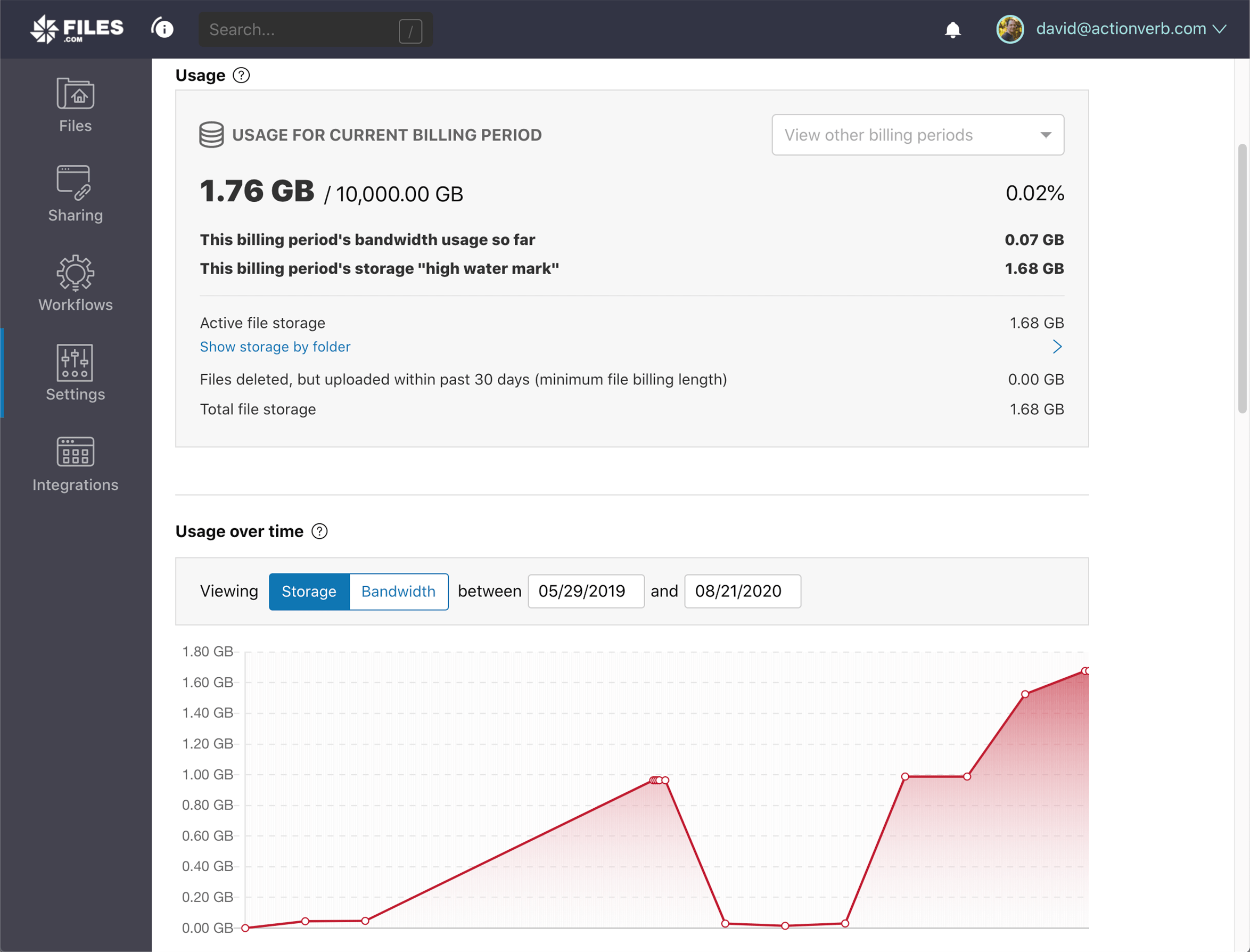
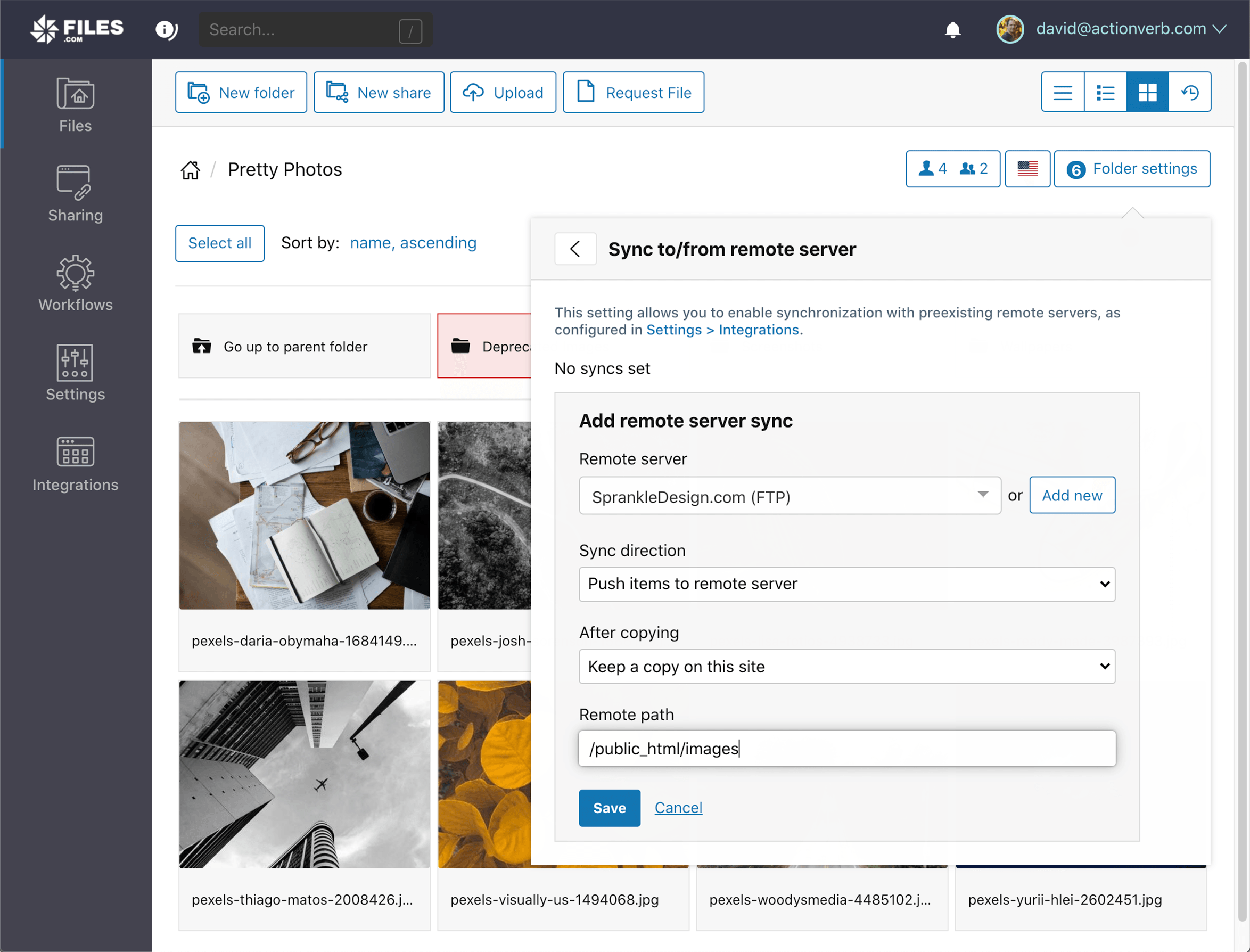
Files.com is a comprehensive file management platform designed for businesses. It boasts an extensive and complex feature set, including integrations with APIs, remote servers, and granular permissioning—all on top of the accoutrements you’d expect from a cloud storage solution like DropBox or Google Drive.
From 2017 through 2020, I led the UI/UX design of the React-powered Files.com web app and site. With over 350 commits to master, extensive A11Y and I18N work, and dozens of Figma mockups (check out a prototype or even our editable UI elements), I worked to bring high-quality product vision to production-ready code.
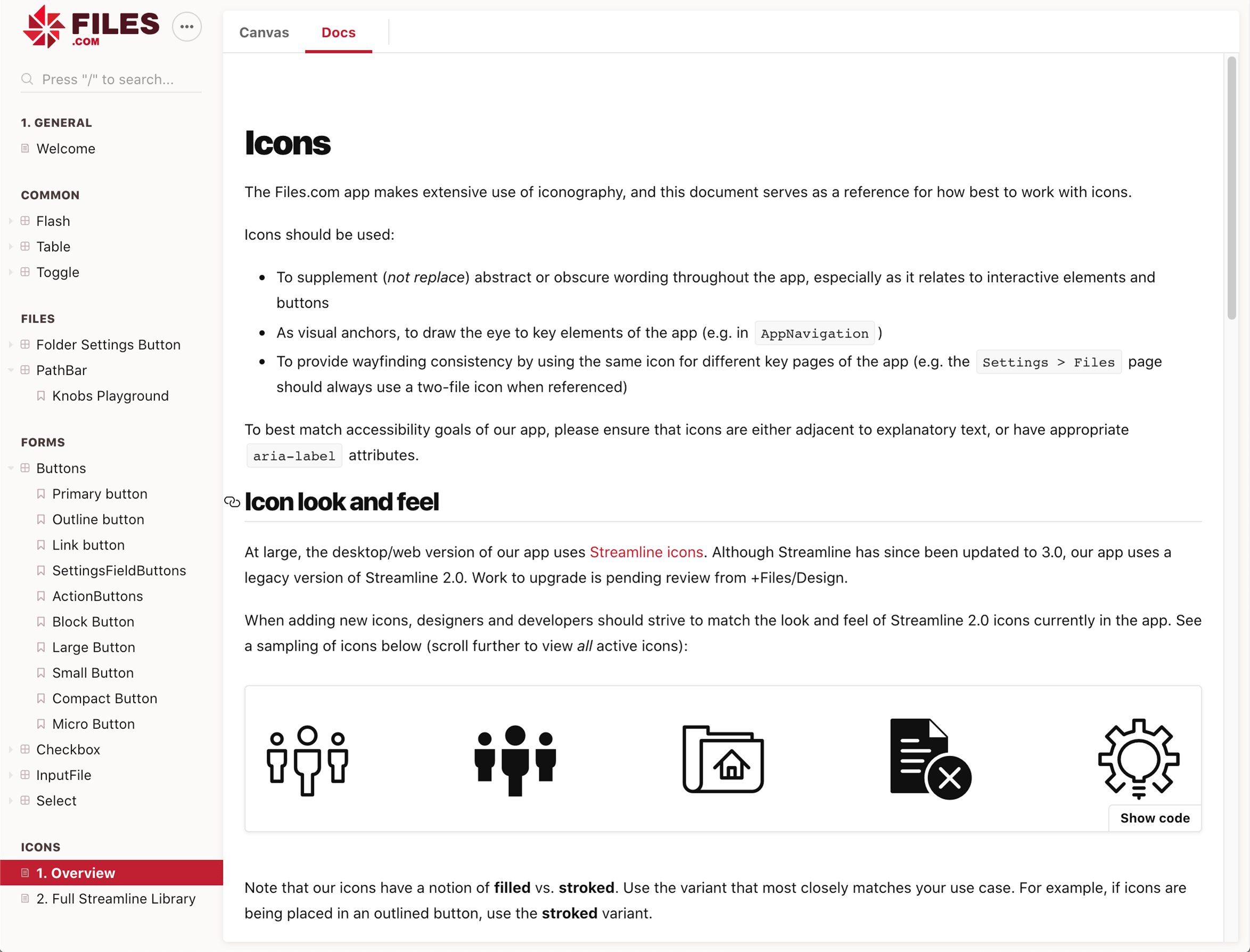
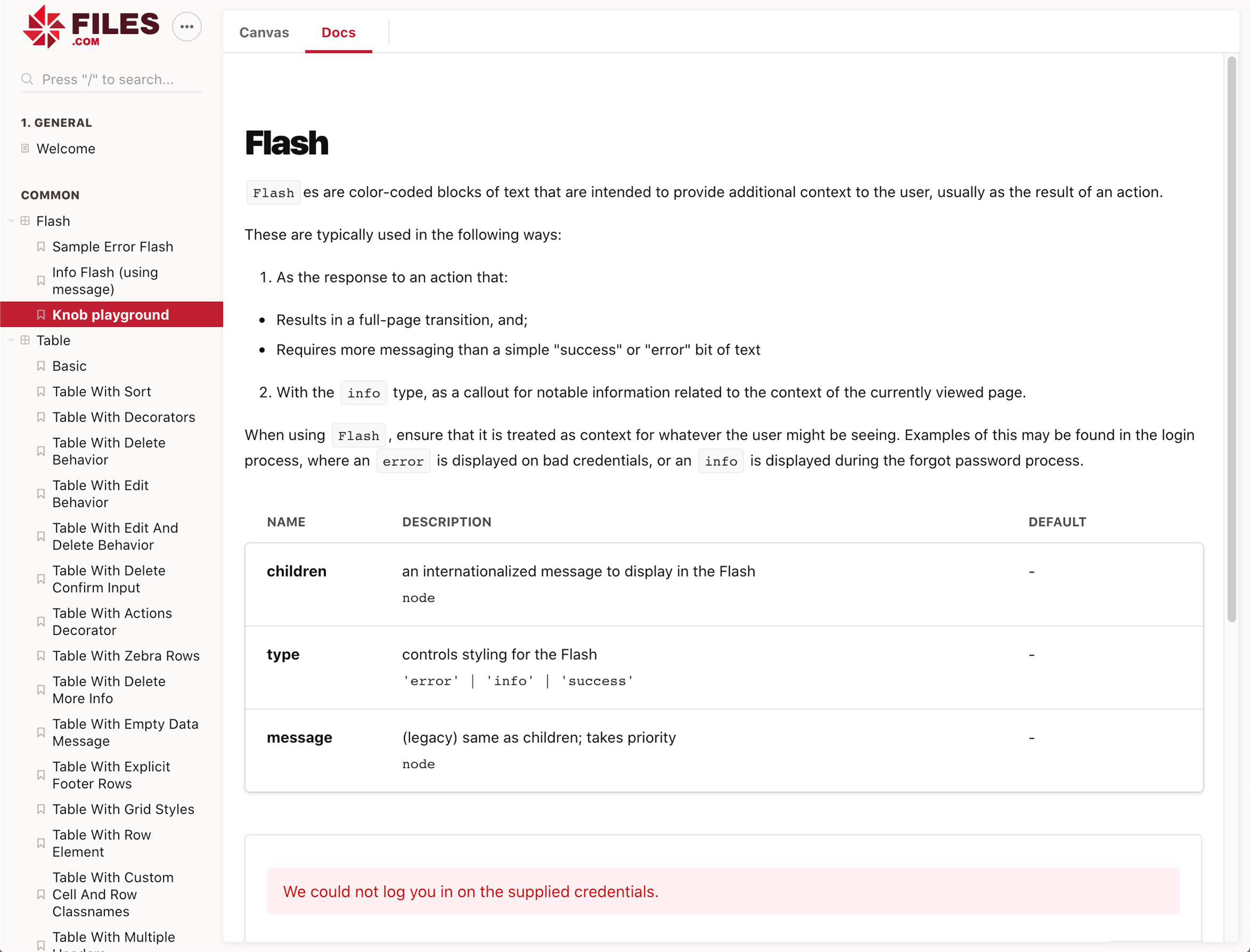
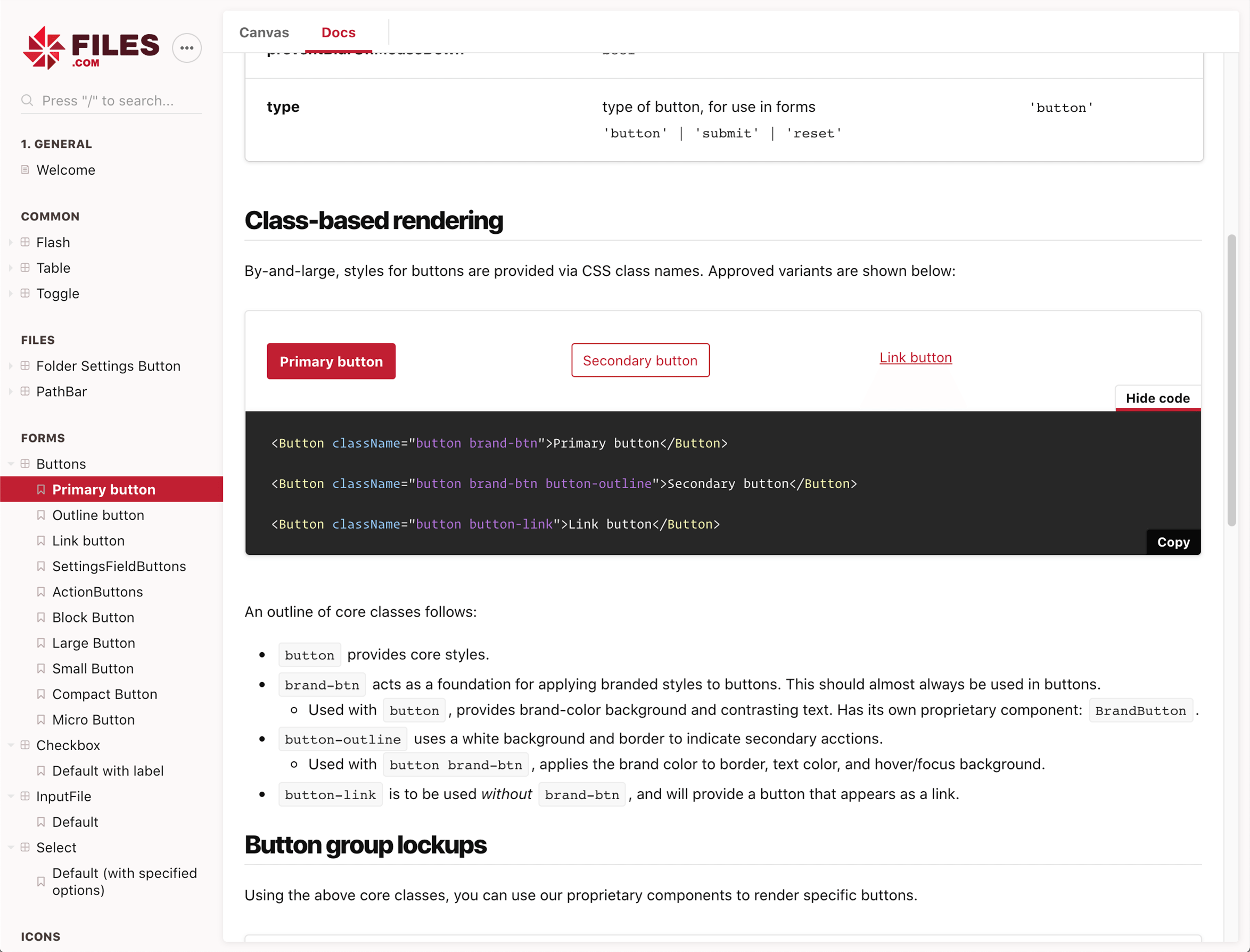
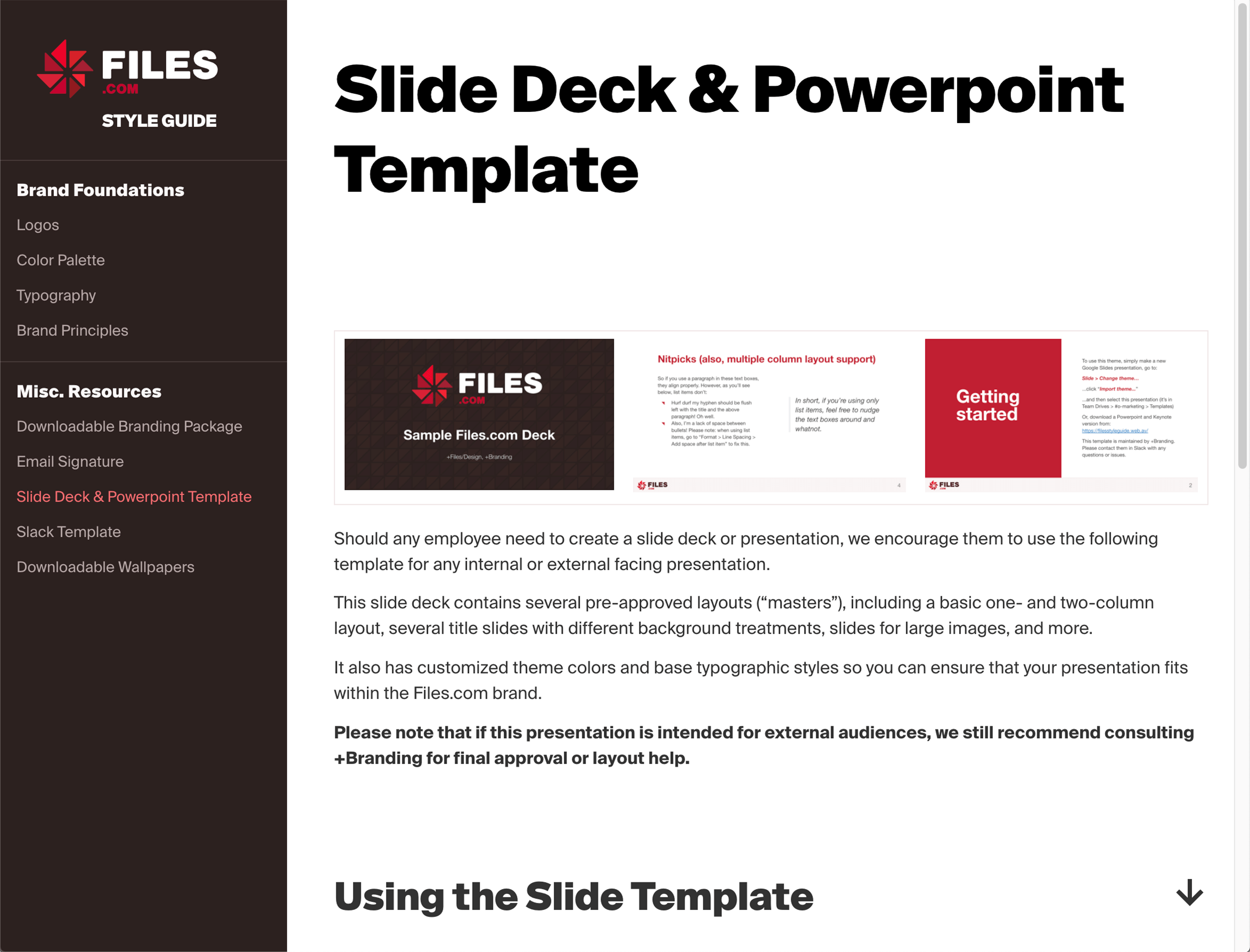
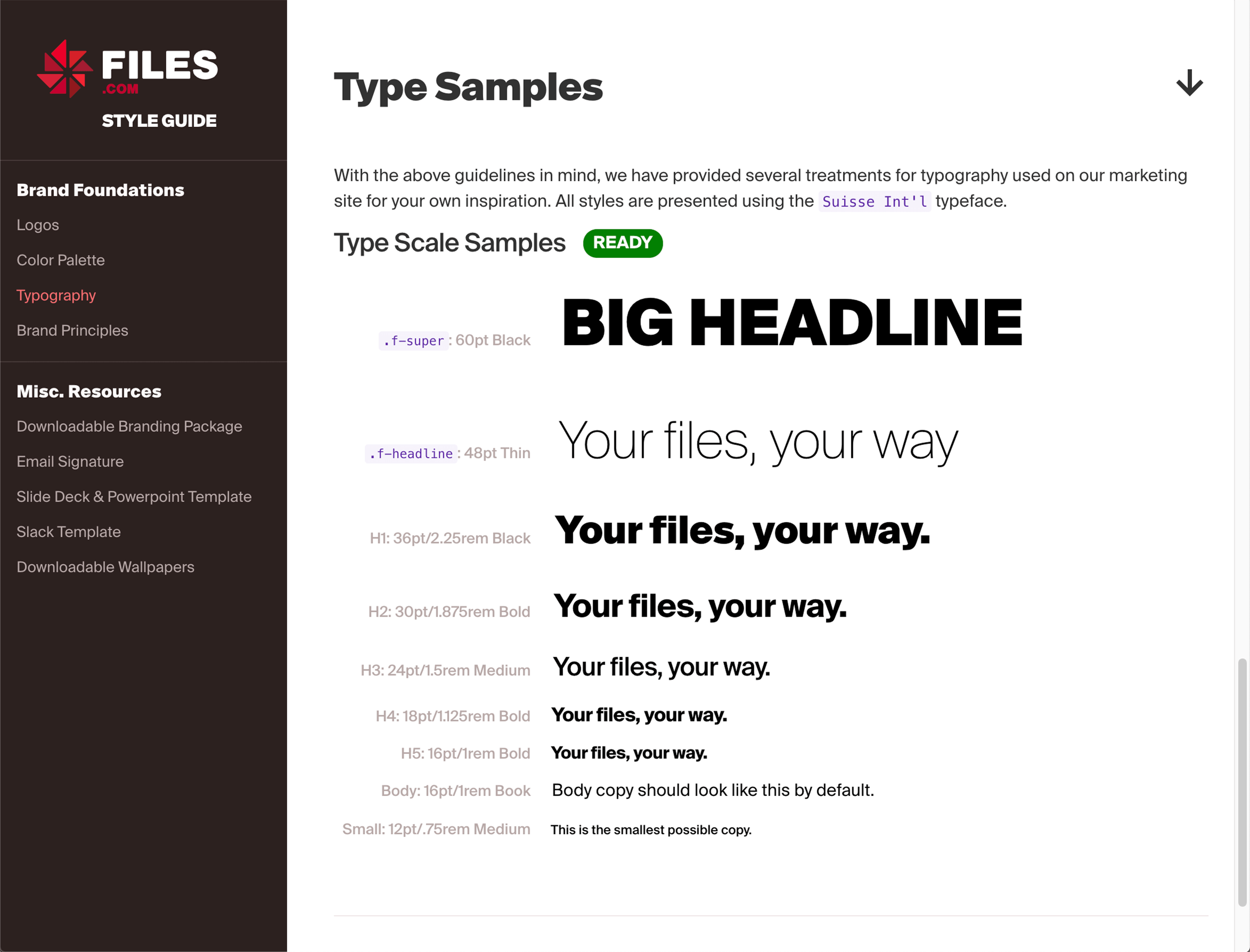
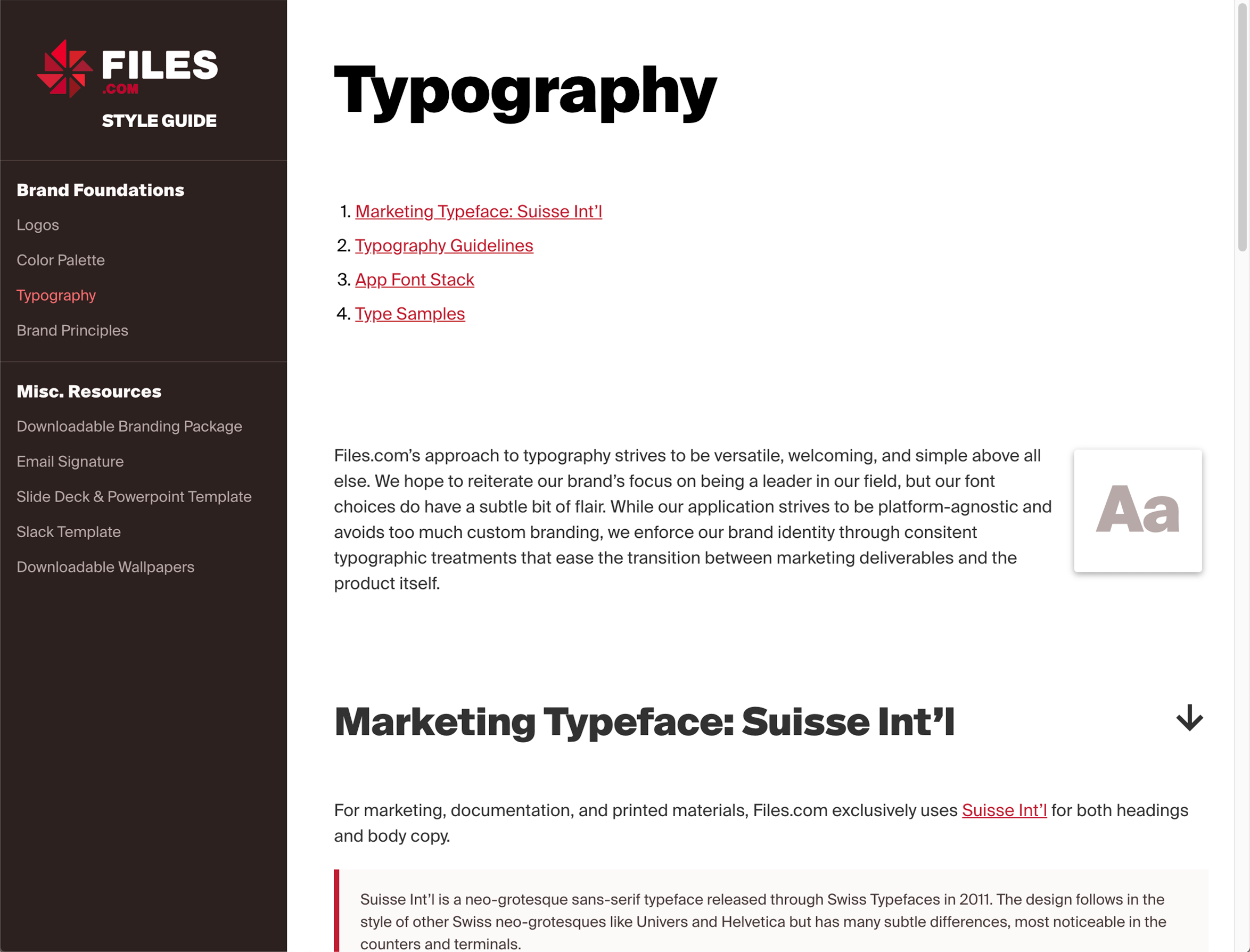
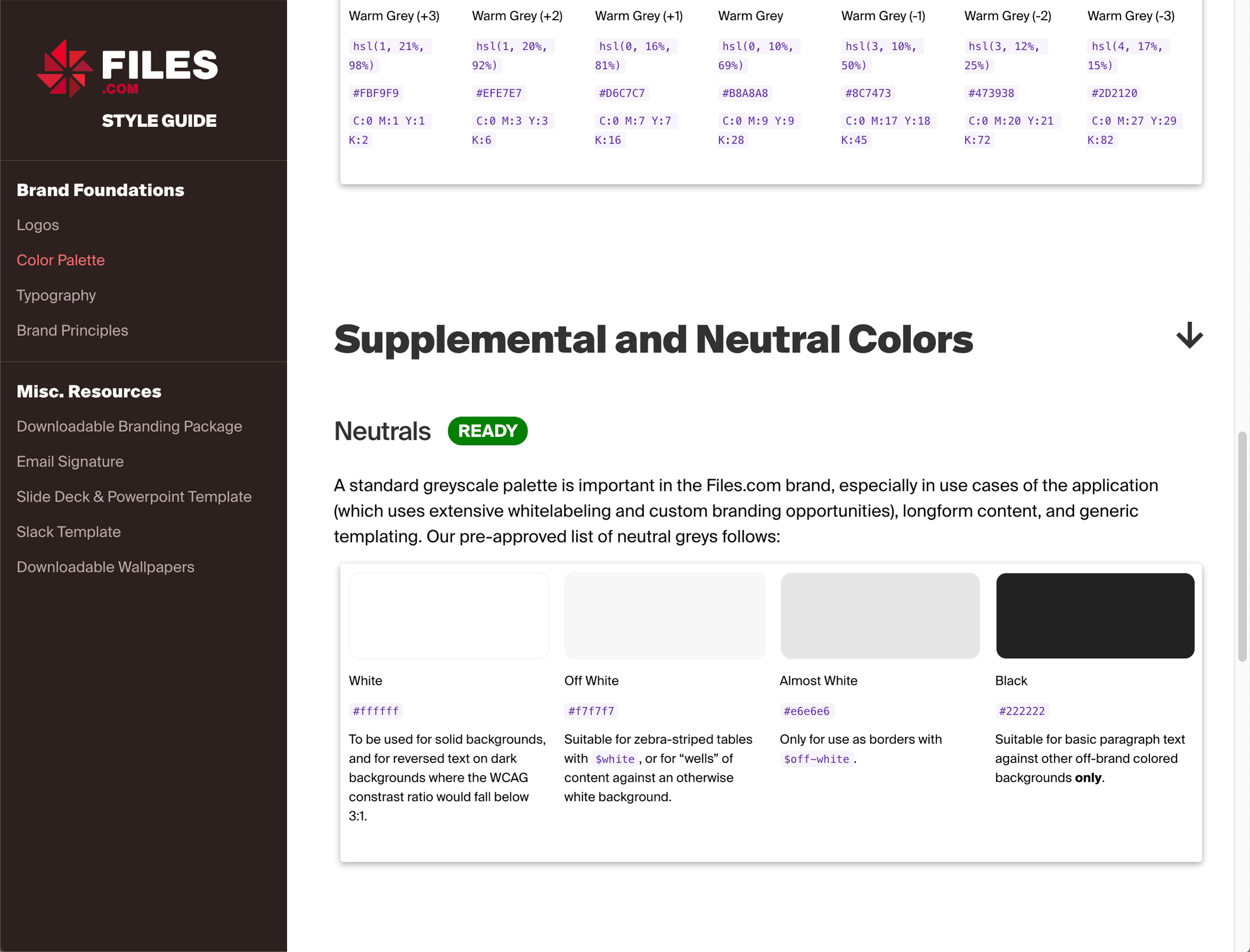
To document this highly complex codebase, I implemented a Storybook-powered common component library that could be referenced by designers and developers alike. Here, our reusable presentational components could be toyed with and implemented with ease. Moreover, to ensure brand standards were followed throughout the organization, I crafted a style guide with critical resources for staff. All this was closely integrated with our onboarding process to ensure that every employee was empowered to use the Files.com brand.

Skills, Experience & Approach
My dedication to being concise applies to both written communications and web development. I believe in an accessible, simple approach that complies with all contemporary standards. At the same time, I love learning new things, and strive to use a new concept or technology in every project, provided it has wide support.
- HTML
- CSS
- Javascript/JSX
- React.js
- Git
- ESLint
- Storybook.js
- Accessibiility
- Internationalization
- Markdown
- Jekyll
- Gatsby
- Sketch
- Figma
- Adobe CC
- PHP
- C#
- Unix/CLI
- WordPress
- Drupal
- Joomla
- SharePoint
- jQuery
- Sass
- Less
- node.js
- Ruby
- Google Analytics
- Chartbeat
- Quantcast
- Slack
- Microsoft Office
- Framer
- InVision
- Google Suite
- Audition
- Final Cut Pro
- Logic Pro
- Aperture
- Mainstage
- VS Code
- Unity
- Unreal Engine
- Blender